II. Démarrage du projet▲
II-A. Introduction▲
Ce tutoriel a pour but de vous apprendre à utiliser le framework Play ! en codant une application "réelle", du début à la fin. Nous allons essayer d'utiliser la plupart la plupart des éléments que l'on rencontre dans un vrai projet, en introduisant également des bonnes pratiques pour un développement d'applications Play.
Ce tutoriel est divisé en plusiers parties indépendantes. Chacune d'elle introduira des fonctionnalités de plus en plus complexes, et fournira tout ce dont un projet a besoin : validation, gestion d'erreurs, couche de sécurité, tests automatisés, interface graphique agréable, interface d'administration, etc.
Le code source présenté dans ce tutoriel est utilisable sans aucune restriction pour vos propres projets.
II-B. Le projet▲
Nous faisons le choix de développer un moteur de blog. Il ne s'agit pas d'une idée très originale, mais cela a l'avantage de passer en revue les principales fonctionnalités attendues d'une application web moderne.
Pour rendre les choses plus intéressantes encore, nous décidons que les utilisateurs pourront avoir différents rôles (éditeur ou administrateur).
Ce projet s'appellera YABE.

L'ensemble du code de cette application est accessible dans le fichier téléchargé avec le framework Play, dans samples-and-tests/yabe.
II-C. Pré-requis▲
Tout d'abord, assurez-vous d'avoir une version Java 5 (ou plus récente) installée sur votre machine. Comme nous utiliserons essentiellement la console de commandes, il est préférable d'utiliser un OS de type Unix. Toutefois, Windows pourra très bien faire l'affaire (l'outil console2 peut se révéler être très utile dans ce cas).
Un minimum de connaissances sur le développement Java et web (essentiellement HTML, CSS et Javascript) est requis. Play est un framework complètement basé et orienté Java, et offre ou encapsule toutes les parties de l'API Java dont vous aurez besoin. A noter qu'il ne sera pas nécessaire non plus de savoir comment se configure le gestionnaire d'entités JPA (JPA entity manager) ou la façon dont on déploie des composants JavaEE.
Bien entendu, un éditeur de texte est nécessaire. Si vous avez l'habitude d'utiliser une IDE tel qu'Eclipse ou NetBeans, ne changez pas vos habitudes ! Toutefois, avec Play, vous pouvez travailler tout aussi efficacement avec un simple éditeur de texte. Tout cela grâce au fait que le framework Play gère lui-même la compilation du code Java et prend en charge le processus de déploiement. Nous verrons tout cela très rapidement...
Plus tard dans ce tutoriel, nous utiliserons lightppd et MySql afin de voir comment une application peut se déployer en production. Cependant, Play peut travailler sans avoir besoin de ces éléments.
II-D. Installation▲
L'installation de Play sur sa machine est extrêmement simple. Première étape, téléchargez la dernière version stable de Play, ici.
Si vous installez Play sur une machine Windows, il est préférable de l'installer dans un répertoire dont le nom ne contient aucun espace. Ainsi, au lieu de C:\Documents and Settings\user, privilégiez C:\Dev\Play par exemple.
Afin de travailler proprement, nous ajouterons le répertoire d'installation de Play au sein de la variable d'environnement PATH. Ainsi, il sera possible de taper la commande play n'importe où, en ligne de commande, pour accéder à l'environnement Play. Pour vérifier que tout s'est bien passé, nous lançons simplement la commande play, et devrions voir l'aide de l'outil Play :
> play
~ _ _
~ _ __ | | __ _ _ _| |
~ | '_ \| |/ _' | || |_|
~ | __/|_|\____|\__ (_)
~ |_| |__/
~
~ play! 1.0, http://www.playframework.org
~
~ Usage: play cmd [app_path] [--options]
~
~ with, new Create a new application
~ run Run the application in the current shell
~ help Show play help
~II-E. Création d'un projet▲
Maintenant que l'installation de Play s'est correctement passée, il est temps de commencer l'application. Créer une application est très simple avec Play. Tout se déroule en lignes de commandes. L'exécution de la commande suivante va ainsi créer notre template d'application :
> play new yabePlay nous demande alors le nom de l'application que l'on souhaite créer...
> play new yabe
~ _ _
~ _ __ | | __ _ _ _| |
~ | '_ \| |/ _' | || |_|
~ | __/|_|\____|\__ (_)
~ |_| |__/
~
~ play! 1.0, http://www.playframework.org
~
~ The new application will be created in d:\developpement\play-1.0\yabe
~ What is the application name? yabe
~
~ OK, the application is created.
~ Start it with : play run yabe
~ Have fun!
~Play crée ainsi un répertoire yabe/ et y place un certain nombre de fichiers, dont les principaux sont les suivants :
- app/ contient le cœur de l'application, séparé entre les modèles, les contrôleurs, et les vues. Ce sont dans ces répertoires que sont stockés les classes Java ;
- conf/ stocke les fichiers de configuration, en particulier application.conf, les définitions des "routes" (redirection d'une URL vers une classe Java) ou encore les fichiers nécessaires à l'internationalisation ;
- lib/ contient les librairies Java optionnelles ;
- public/ héberge les ressources publiques, à savoir les images, les fichiers Javascript ou CSS ;
- test/ contient les fichiers de test. Il peut s'agir de tests Java (JUnit) ou encore Selenium.
Play utilise l'encodage UTF-8. Il est important que tous les fichiers stockés dans ces répertoires respectent cet encodage. Vérifiez la configuration de votre éditeur de texte pour respecter ceci.
On peut se demander où sont stockés les fichiers .class (les classes Java compilées). La réponse est : nulle part ! Play n'utilise en effet pas les classes compilées, mais lit directement les fichiers .java ! Pour information, Play utilise le compilateur Eclipse pour compiler les classes Java à la demande.
Deux choses importantes en découlent. Tout d'abord, Play détecte chaque modification de fichier Java, et recompile automatiquement ces sources. La seconde, c'est que lorsqu'une erreur arrive, Play est à même d'afficher une erreur détaillée avec le code source complet.
Play conserve en cache le bytecode de l'application dans le répertoire tmp/, mais dans le seul but d'accélérer le redémarrage des applications. En lançant la commande play clean, on désactive ce cache.
II-F. Lancer l'application▲
Bien que nous n'ayons pas encore touché à notre nouvelle application, nous pouvons d'ores et déjà la tester. Rendons-nous dans le répertoire créé par Play, yabe/. Maintenant, tapez la commande play run. Play va alors démarrer un serveur web en écoute sur le port 9000. Il suffit donc de se rendre à l'adresse suivante : http://localhost:9000. La page suivante nous accueille alors :
Regardons maintenant comment et pourquoi cette page s'affiche. Le point d'entrée de l'application est le fichier conf/routes. Ce fichier définit toutes les URL accessibles pour l'application. On peut y voir la "route" suivante :
GET / Application.indexCette ligne indique que lorsque le serveur web reçoit une requête de type GET pour le chemin /, alors il doit appeler la méthode Java Application.index. Notons que l'on ne précise pas ici le package Java du contrôleur, car il est ici implicite.
Généralement, dans une application Java "classique" (de type client lourd), le point d'entrée est la méthode main :
public static void main(String[] args) {
...
}Pour une application Play, chaque URL est considérée comme un point d'entrée spécifique. Play appelle les méthodes liées à ces points d'entrées des actions. Ces actions sont définies dans des classes Java appelées contrôleurs (controller).
Jettons maintenant un œil sur controllers.Application, qui se trouve dans le répertoire /yabe/app/controllers :
package controllers;
import play.mvc.*;
public class Application extends Controller {
public static void index() {
render();
}
}Notons tout d'abord que cette classe étend play.mvc.Controller. Cette dernière propose de nombreuses méthodes utiles aux contrôleurs, telle que la méthode render().
Nous voyons également que l'action index est une méthode publique et statique. C'est de cette façon que sont définies les actions Play. L'aspect statique montre que les classes de contrôleur ne sont jamais instanciées. Enfin, ces méthodes ne retournent jamais rien (void).
Ici, l'action que l'on voit est assez simple. Elle ne fait ici qu'appeler la méthode render(), qui génère une page HTML selon un template. Se baser sur un template est la façon la plus commune - mais pas la seule - de générer une réponse à une requête HTTP.
Les templates sont de simples fichiers textes qui se trouvent dans le répertoire app/views/. Parce que dans notre exemple nous ne spécifions aucun template, celui par défaut est utilisé, à savoir apps/views/Application/index.html. Ce fichier contient le code suivant :
#{extends 'main.html' /}
#{set title:'Home' /}
#{welcome /}Ce template est très léger. Il n'est d'ailleurs composé que de tags Play. Ces tags sont assez proches de ceux proposés par JSP. Ici, c'est le tag #{welcome /} qui génère le message de bienvenue que nous avons pu voir précédemment.
Le tag #{extends /} spécifie que le template hérite d'un autre template appelé main.html. Ce concept d'héritage permet la création de pages très complexes, en particulier en réutilisant des morceaux communs.
Voyons maintenant le contenu de /yabe/app/views/main.html, le template de base :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>#{get 'title' /}</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<link rel="stylesheet" type="text/css" media="screen"
href="@{'/public/stylesheets/main.css'}" />
<link rel="shortcut icon" type="image/png"
href="@{'/public/images/favicon.png'}" />
</head>
<body>
#{doLayout /}
</body>
</html>Le tag #{doLayout /} est utilisé afin d'insérer le contenu de la page Application/index.html.
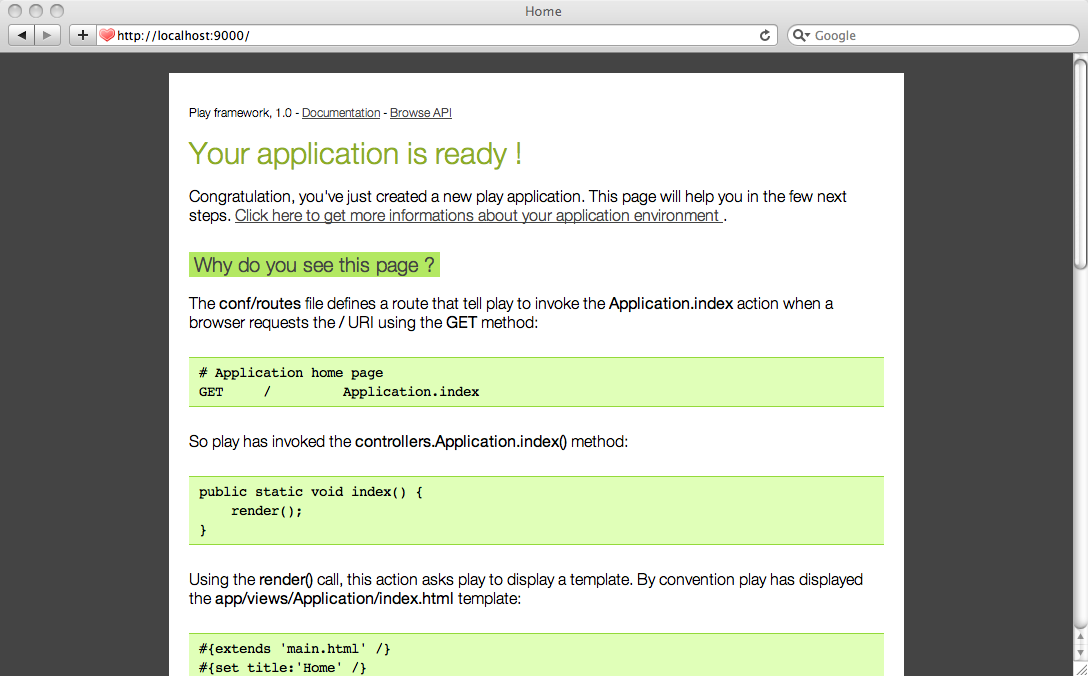
Editons maintenant le fichier du contrôleur pour voir comment Play va charger automatiquement les modifications. Ouvrons ainsi le fichier /yabe/app/controllers/Application.java et supprimons par exemple le ";" à la fin de l'appel à la méthode render() :
public static void index() {
render()
}Bien évidemment, comme il s'agit d'un code Java erroné, celui-ci ne doit même pas compiler. Rendons-nous toutefois sur notre page web. Comme on peut le voir, Play prend automatiquement en compte les modifications et essaie de recharger notre classe de contrôleur. Parce que nous y avons inséré du code non compilable, nous sommes redirigés vers une page d'erreur de compilation :
Corrigeons donc notre erreur et faisons une "vraie" modification :
public static void index() {
System.out.println("Yop");
render();
}Cette fois, Play va recharger correctement le contrôleur et remplacer l'ancien code dans la JVM. Toutes les requêtes arrivant vers l'URL "/" affichera alors Yop dans la console Java.
Retirons cette ligne inutile, et éditons maintenant le template /yabe/app/views/Application/index.html afin de remplacer le message d'accueil :
#{extends 'main.html' /}
#{set title:'Home' /}
<h1>A blog will be there</h1>A l'instar des changements apportés au code Java, nous pouvons voir immédiatement les effets de nos modifications sur le template en rechargeant simplement la page sur notre navigateur.
Nous allons maintenant commencer le développement de notre application. Il est tout à fait possible de continuer à éditer le code avec un simple éditeur de texte ou d'opter pour un IDE plus évolué. Dans ce cas, vous pouvez vous référez à cette page pour paramétrer le projet pour votre IDE.
II-G. Configurer la base de données▲
Une dernière chose avant de démarrer : notre moteur de blog a besoin d'une base de données. Pour faciliter le développement rapide, Play est livré avec une base de données intégrée, appelée HSQLDB. Cela peut être très utile au début d'un projet, avant de migrer vers une base de données plus robuste. Il est possible de choisir une base de données en mémoire (IMDB) ou une base de données plus classique, qui conservera nos données même après l'arrêt de notre serveur.
Durant les premières étapes de développement, nous allons faire beaucoup de tests et changerons souvent le modèle de données. C'est pour cette raison que nous utiliserons une base de données en mémoire.
Pour configurer notre base de données, nous éditons le fichier /yabe/conf/application.conf et décommentons la ligne suivante :
db=memComme on peut le voir dans ce fichier, définir une base de données JDBC reste très facile, et nous pouvons même changer le pool de connexions. Maintenant, retournons sur notre navigateur et rafraichissons la page d'accueil. Play va alors démarrer automatiquement la base de données. Si on jette un œil sur les logs de l'application, on peut y voir la ligne suivante :
INFO ~ Connected to jdbc:hsqldb:mem:playembedII-H. Utiliser un gestionnaire de configuration▲
Lorsqu'on travaille sur un projet, en particulier en équipe, il est très fortement recommandé de stocker le code source dans un gestionnaire de configuration (GCL ou SCM). Cela offre l'avantage de pouvoir revenir en arrière dans les modifications en cas d'erreur, de travailler en équipe, d'offrir un accès à différentes versions de l'application, etc. Bien entendu, nous pouvons utiliser n'importe quel gestionnaire pour notre projet (CVS, Subversion, Git, etc.), mais ici, nous nous baserons sur Bazaar. Bazaar est un gestionnaire de configuration logicielle distribué.
Nous n'aborderons pas ici la procédure d'installation de Bazaar, mais cela reste très facile, quelque soit le système utilisé. Une fois Bazaar installé, allons dans le répertoire de yabe et initions le versioning de l'application en tapant :
> bzr initLorsqu'on stocke une application Play dans un SCM, il est important d'exclure les répertoires tmp/ et logs/ :
> bzr ignore tmp
> bzr ignore logsNous pouvons désormais commiter (ajouter les sources dans le SCM) notre première version de yabe :
> bzr add
> bzr commit -m "YABE inital version"Notre version 1 est désormais disponible et nous pouvons passer à l'étape suivante.